Create Free Age Calculator tool in blogger and make a passive income online. You don’t need to add any content again and again just build it and do one time Search Engine Optimization. I will give you an age calculator script for free.
Welcome to your ToorCo Tech’s blog. So in this article today we are going to talk about how to Create Age Calculator Tool in Blogger. We will know all these things in this article. So stay in this article and get full details.
You can Approve Adsense Fast on your age calculator tool following the steps in the linked article and earn a handsome passive income.
What is the Age Calculator Tool?
Nowadays Blogging is at the same level. So in this blogging sector, there are different departments too. So this is one of the Web Tools. So many of my Subscribers have asked me in the comment that can we easily create Age Calculator Tool in Blogger / Blogspot Platform? So I am giving you in this post a free age calculator script.
Let me tell you clearly that the Age Calculator has a different trend. So in this way all people want to have their own age calculator tool. So, in this post, I have explained in detail how you can easily create an age calculator tool in blogger.
How to Use Age Calculator Tool?

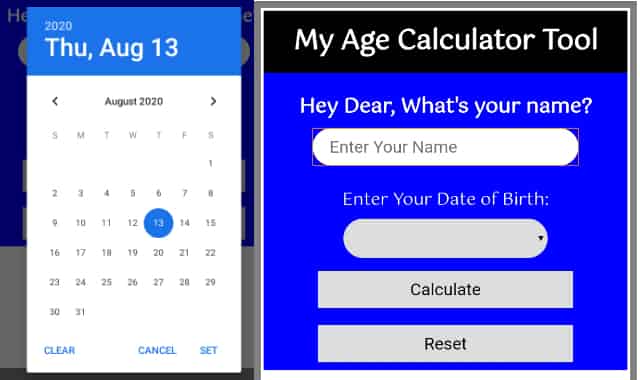
In the above image (left side) when you visit the Age Calculator Tool you will see this screen. Put your name and click on enter date select your date of birth from the calendar and click in calculate.
Live Preview of Age Calculator Tool In Blogger
You can see the live preview of the age calculator tool by clicking on the following preview button.
Steps to Create Age Calculator Tool in Blogger
So friends, now I have told you some easy steps. By following which you can make this age calculator tool for free in your blogger blog. By the way, you can find many websites related to this age calculator tool on the internet.
So in this way, the tool that I have provided to you below is completely unique. I have provided HTML, CSS, and JavaScript code to build this tool below. And you have to follow all the steps.
Download & Install Blank Template
The most important thing is to download the Blank Blogger Template by clicking on the Download button below. And open the file copy the code and paste it into the theme section and save the theme.
Now you will get a full blank template and white screen when you visit the blog.
Install This HTML code
Now I have given you some HTML Scripts below and copy them and paste into the new HTML widget from layout section.
<h1>Age Calculator Tool(toorco.com)</h1>
<h2>Hey Dear, What's your name? <br /><input type = "text" placeholder = "Enter Your Name" autofocus/></h2>
<div id = "disBlock">
<p id = "disBD"></p>
<p id = "display"></p>
<p id = "time"></p>
</div>
<div id = "postCredit">
<p id = "credit"></p>
<a id = "about" href="https://www.facebook.com/toorcotech" target="_blank">Know More About us</a>
</div>
<form>
<label>Enter Your Date of Birth: <input
type = "date"/></label><br />
<button type = "button">Calculate</button>
<button type = "reset">Reset</button>
</form>After putting this HTML code you will see your blog is not functional and showing theme without any colors and a proper layout. for these things follow steps below.
Install Given CSS
Now you will also get some CSS Script below. This code will decide How you Age Calculator Tool Looks Like; how big the font size, the color scheme, and responsiveness of your tool.
So you have to copy it. Go to your layout section and add an HTML widget and paste the CSS code in it and save it.
<style>
@import url('https://fonts.googleapis.com/css?family=Gotu&display=swap');
body {
background-color: gray;
font-family: 'Gotu', sans-serif;
color: white;
}
label {
font-size: 20px;
}
form {
text-align: center;
}
input {
border: 0;
padding: 10px 20px;
font-size: 20px;
border-radius: 50px;
margin: 5px;
}
h2 {
text-align: center;
}
button {
padding: 10px;
width: 300px;
margin: 10px 0;
font-size: 20px;
border: 0;
}
button:focus, button:hover {
background-color: blue;
color: white;
}
p {
text-align: center;
}
div {
border: 1px solid white;
background-color: blue;
text-align: center;
}
#postCredit {
background-color: white;
color: blue;
}
a {
text-decoration: none;
color: black;
display: block;
padding: 10px;
background-color: white;
}
a:hover {
background-color: cyan;
}
h1 {
background-color: black;
margin: 0 0 20px 0;
padding: 10px;
text-align: center;
}
</style>Install Age Calculator Script
Now I have provided JavaScript Code in the box below. This is the main age calculator script on which all the functionality depends.
You have to copy it. Now you have to go to Blogger Dashboard> Layout> Add a widget> HTML / JavaScript. You had copied your code. Paste that code and save it.
<script>
let display = document.getElementById("display");
let input = document.getElementsByTagName("input");
let button = document.getElementsByTagName("button");
let time = document.getElementById("time");
let disBlock = document.getElementById("disBlock");
let disBD = document.getElementById("disBD");
let creditBlock = document.getElementById("postCredit");
let credit = document.getElementById("credit");
let about = document.getElementById("about");
disBlock.style.display = "none";
creditBlock.style.display = "none";
let dob = new Date(), today = new Date(), calTime;
function samay() {
let d = new Date();
time.innerHTML = d.getHours() + " Hours, " +
d.getMinutes() + " Minutes, " + d.getSeconds() + " Seconds Old";
}
function calculate() {
disBlock.style.display = "block";
creditBlock.style.display = "block";
credit.innerHTML = "Thank You For Visiting our Tool<br>Edited By ToorCo.Com";
let x = input[1].value.split("-");
dob.setDate(x[2]);
dob.setMonth(x[1] - 1);
dob.setFullYear(x[0]);
let year, month, day, HBD;
day = (function() {
if(today.getDate() > dob.getDate()) {
return today.getDate() - dob.getDate() - 1;
}
else if(today.getDate() == dob.getDate()) {
return today.getDate() - dob.getDate();
}
else {
let calDate = new Date(dob.getFullYear(), dob.getMonth() + 1, 0);
return (today.getDate() + calDate.getDate()) - dob.getDate() - 1;
}
}());
month = (function() {
if(today.getMonth() >= dob.getMonth()) {
if(today.getDate() >= dob.getDate()) {
return today.getMonth() - dob.getMonth();
}
else {
if((today.getMonth() - 1) >= dob.getMonth()) {
return (today.getMonth() - 1) - dob.getMonth();
}
else {
return ((today.getMonth() - 1) + 12) - dob.getMonth();
}
}
}
else {
if(today.getDate() >= dob.getDate()) {
return (today.getMonth() + 12) - dob.getMonth();
}
else {
return ((today.getMonth() - 1) + 12) - dob.getMonth();
}
}
}());
year = (function() {
if(dob.getMonth() == today.getMonth()) {
if(dob.getDate() > today.getDate()) {
return (today.getFullYear() - 1) - dob.getFullYear();
}
else {
return today.getFullYear() - dob.getFullYear();
}
}
else {
if(dob.getMonth() > today.getMonth()) {
return (today.getFullYear() - 1) - dob.getFullYear();
}
else {
return today.getFullYear() - dob.getFullYear();
}
}
}());
HBD = (function(){
if(today.getMonth() == dob.getMonth()) {
if(today.getDate() == dob.getDate()) {
disBD.innerHTML = "OMG it's your Birthday<br>Happy Birthday To You<br>";
}
else {
disBD.innerHTML = "";
}
}
else {
disBD.innerHTML = "";
}
}());
display.innerHTML = "Hi Dear " + input[0].value + ", <br/>You are " + year + " Years, " + month +
" Months, " + day + " Days, ";
calTime = setInterval(samay, 1000);
}
button[0].onclick = calculate;//when calculate button is clicked
function reset() {
input[0].focus();
display.innerHTML = "";
time.innerHTML = null;
clearInterval(calTime);
disBlock.style.display = "none";
creditBlock.style.display = "none";
}
button[1].onclick = reset;//when the reset button is clicked
</script>Last Step
Now you Age Calculator tool is fully functional, but one more step to make your tool awesome look. Go to your blogger dashboard and follow the steps:
- Go to the theme section
- Click on drop-down and then edit HTML
- Ctrl+F and Search ‘quickedit’ (if you are on PC) and Find the following code
<b:include name='quickedit'/>Any way if you are on mobile or PC just find the above code in your theme and delete it and save your theme.
Final Thoughts
Follow all the steps and get your own age calculator tool in blogger. You just have to install these age calculator script in your blogger and that’s enough you don’t have to add more and more content to it
How did you like this article of How to Create Age Calculator Tool in Blogger. You must tell by commenting in the comment box below. Or if you want to give some kind of suggestion, then you can share your opinion with us in the comment box below.


“Thank you for this information”
Very nice post sir 👍👍
Very nice article very helpful
Wow it’s really NYC information sir ji